Why First Isn’t Always Best in Mobile Design
Mobile-first design has been around since the early 2010s and has gained popularity as an approach to design for decades. We see a lot of clients asking about mobile-first and, in some cases, they demand this approach. In our experience, this approach rarely works out as intended and instead of mobile-first, we approach projects from a more realistic responsive-first perspective.
What is Mobile-First Design?
Mobile-first design is an approach to design that prioritizes the mobile experience. In this process mobile screens are designed first and get expanded to desktop once they are approved. The underlying idea of “mobile-first design” suggests the mobile experience is most important and therefore should be addressed first. This idea is true when it is speaking of the fact that the elements of a mobile design are the most important and need to be properly prioritized because of restrictions in screen size, but designing this first is not practical in most situations we come across as an agency.
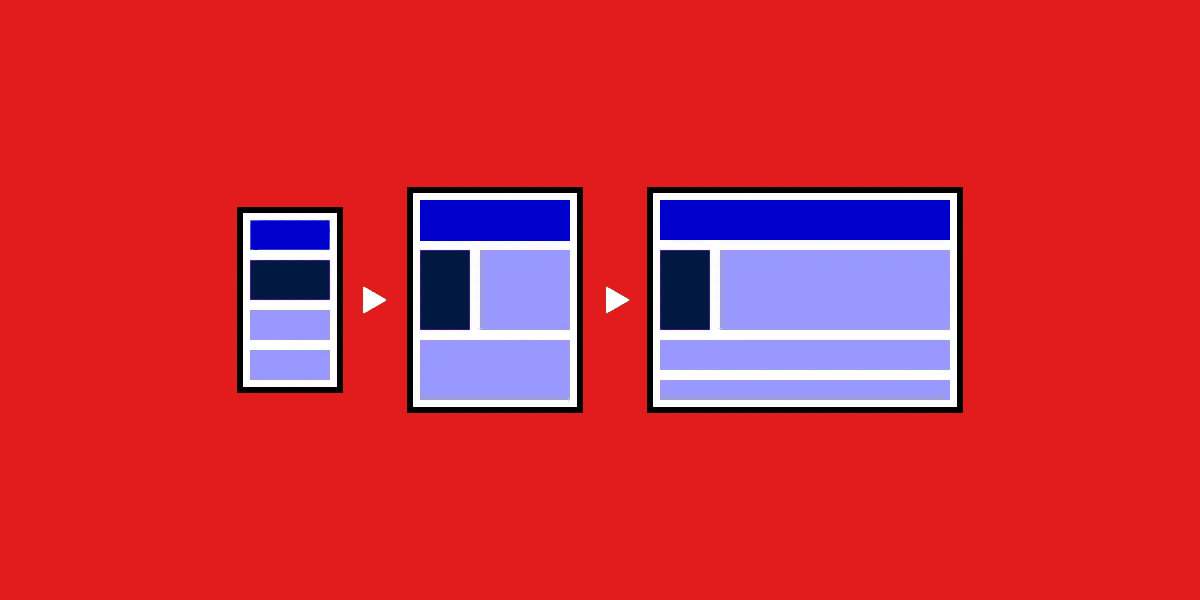
 Mobile-First Design: designing mobile and then expanding to tablet and desktop
Mobile-First Design: designing mobile and then expanding to tablet and desktop
What are the drawbacks to Mobile-First Design?
Mobile-first design may seem forward thinking, but it can set the design back in time with revisions and can lead to a disorganized or incomplete desktop experience. This happens in a few different ways:
-
Content Expansion / Dispersion: Starting with mobile often requires expanding content and features for desktop, which can lead to inefficient scaling and rework to fit larger screens.
-
Complexity: Desktop versions often involve more complex interactions and detailed information. Designing for desktop first ensures these complexities are addressed early, making it easier to streamline and simplify for mobile.
-
Missed Opportunities: Desktop design may incorporate features and content that are difficult to reintroduce effectively after a mobile-first approach. This often leads to scope creep and iterations on iterations of a mobile design after it has been approved.
When should you design mobile-first?
Mobile first design can work out perfectly in the right situations. The first condition that should be met is that the website is primarily to be used by a mobile audience. Another condition would be if the mobile experience and user goals are separate. We have a few projects where these conditions were met, and we took the mobile-first approach, and it worked out perfectly.
Second is better than first!
It seems wrong to say that second is better than first, but when comes to design the sequence does matter and the information you gather as you design accumulates. This leads to refinement and a clearer vision. The clearest part of your design should be the most important pieces of it. When it comes to responsive web design we address the desktop first and from those wireframes we plot out how we will simplify the design for mobile. The mobile designs benefit greatly from having gone through the desktop design process because in that process we ask the same questions and assuming the mobile experience is the same and user goals are not different on mobile, we basically have already answered many of the questions that we need to before even starting mobile wireframes.
Responsive-First Design:
We are advocates of responsive-first design. Responsive-first UX web design is an approach that prioritizes creating websites and applications that work seamlessly across a wide range of devices and screen sizes. Unlike mobile-first design, which starts with the smallest screens and scales up, responsive-first focuses on ensuring that the design is adaptable and fluid from the outset. This approach considers all potential devices—mobile, tablet, desktop, and beyond—ensuring that content and functionality are optimized for various contexts and user experiences, providing a consistent and high-quality experience regardless of the device used. Responsive first design is baked into our process and the elements we design for a desktop are considered in how they will translate to different screen sizes and the mobile design is fully wireframes, mocked-up and prototyped.
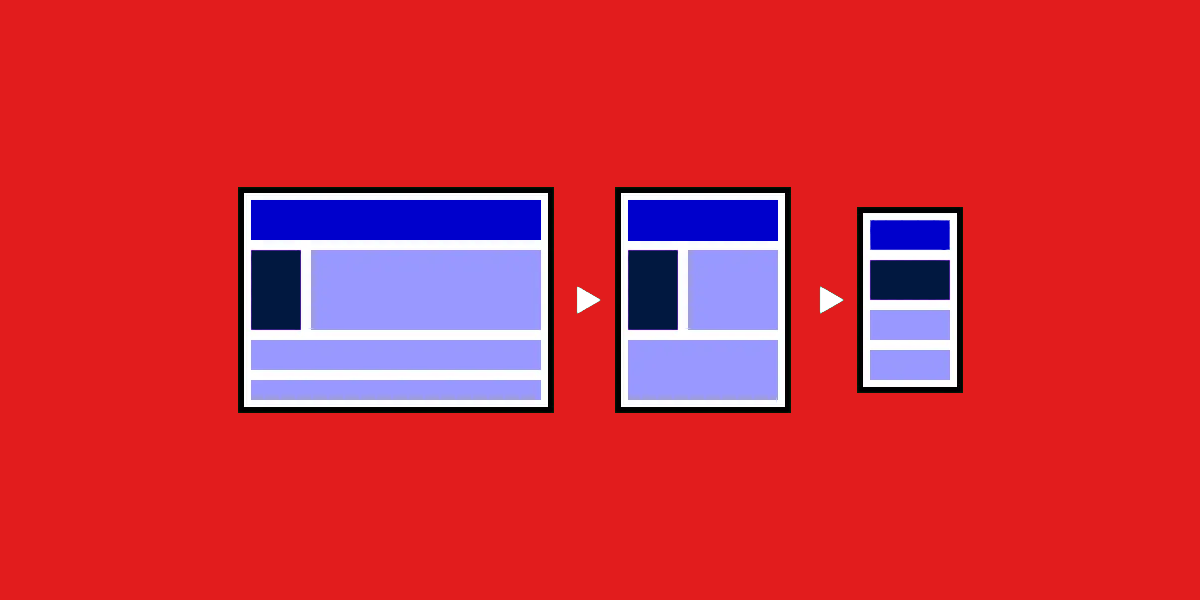
 Responsive-First Design: allows you to take advantage of screen space to progressively refine the design from desktop to mobile
Responsive-First Design: allows you to take advantage of screen space to progressively refine the design from desktop to mobile
Summary
While mobile-first design has its uses, especially for mobile-centric projects, it’s not always the best approach. We prefer responsive-first design because it ensures a smooth experience across all devices from the start. This approach helps avoid issues with content and design that can arise when starting with mobile. By focusing on responsive design, we create a more consistent and user-friendly experience for everyone, no matter what device they use.

Alex
Senior Project Manager
Alex Treen is the Senior Project Manager at Inorbital, a Canadian web design and development agency specializing in member-based solutions. Alex oversees project lifecycles, ensuring timely and budget-conscious delivery of dynamic websites for a diverse clientele. He has over 10 years of experience managing digital projects with a background in Psychology and Web Design.

