Inform and guide residents and businesses in the City of Burlington
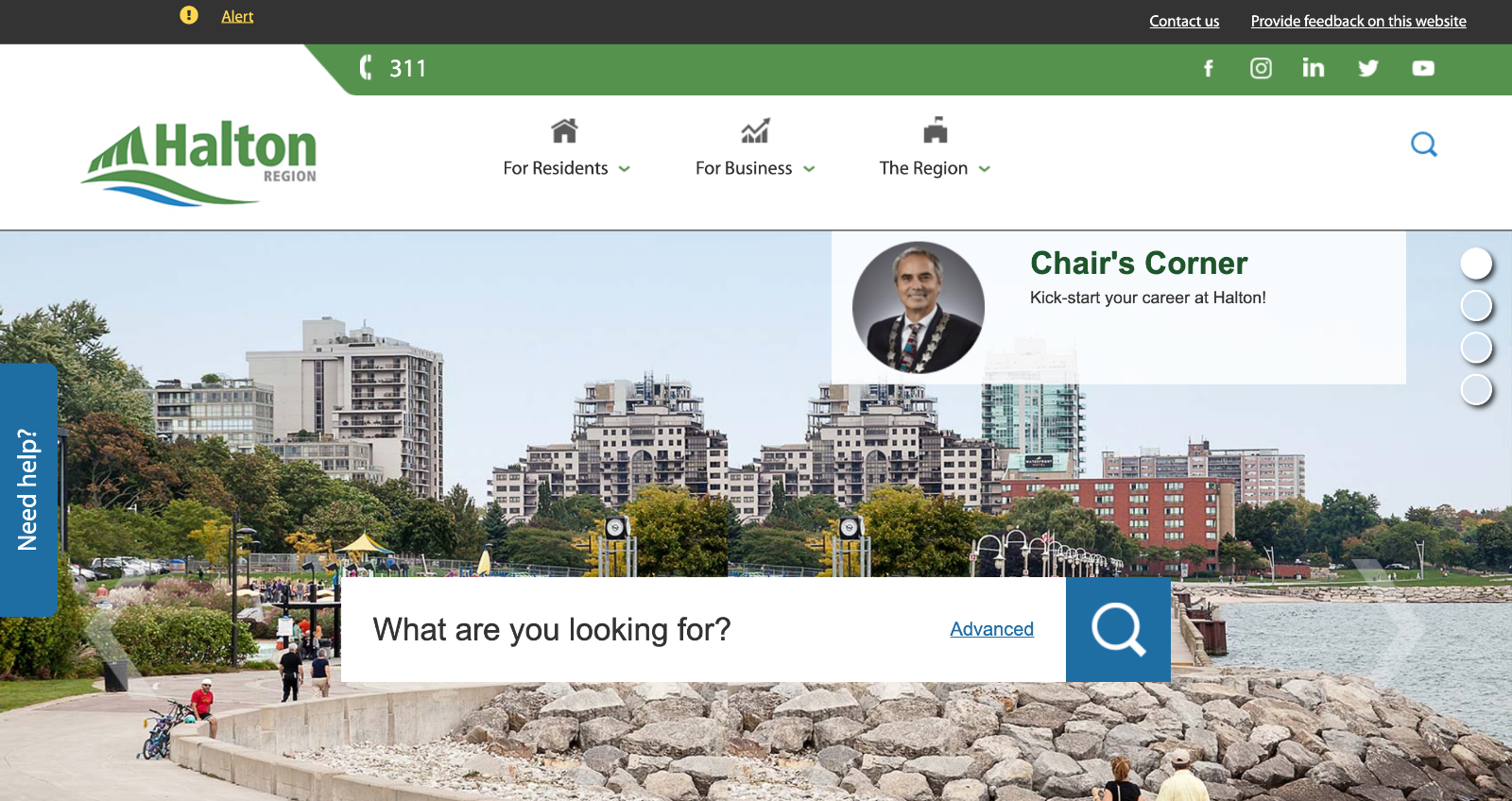
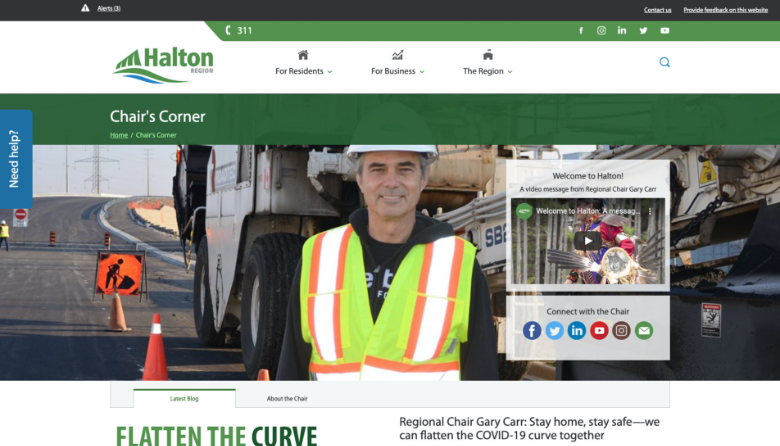
Halton.ca is the website for one of Canada’s largest regional governments. The website is to help inform and guide residents and businesses in the City of Burlington, the Town of Halton Hills, the Town of Milton the Town of Oakville.

Challenges
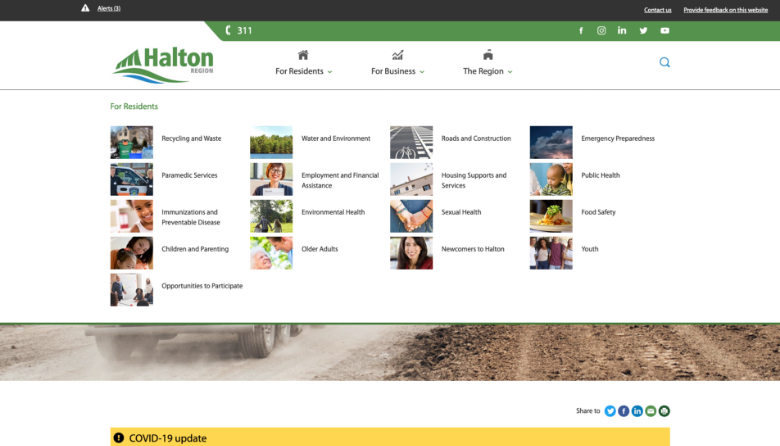
- Unconventional UI controls: the menu was de-emphasized in favour of dynamic widgets and webparts that were to display related results based on popularity, tagging and categorization of pages.
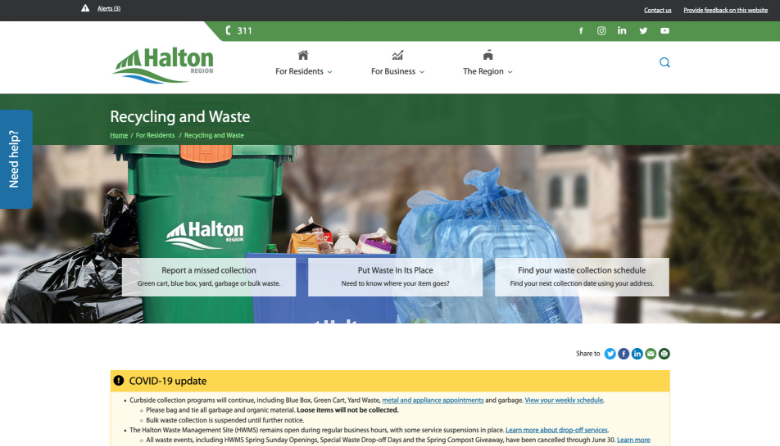
- Performance concerns: The website utilized exceptionally large banner images on each page, as well as a smaller image needed for dynamic webparts and widgets to display results.
- Meeting AODA AA requirements
- Hosting: moving the website to Azure was a long-term vision we helped realized as soon as we completed the development phase of the project. We moved forward with this approach to ensure that the Beta site would benefit from the performance gains that the Azure environment offered.
Scope of Work
Goals
The goal of this project was to build a dynamic, feature rich website for the regions varied residents and businesses. The focus was on developing a visually intensive and dynamic user interface to aid in navigation without compromising the site speed. Azure was chosen as the hosting platform to help mitigate some of the performance concerns.
The strategic plan for the new Halton.ca is to rollout new features incrementally in a multiphase project. The “Beta” launch is considered Phase 1 of the vision.
Design
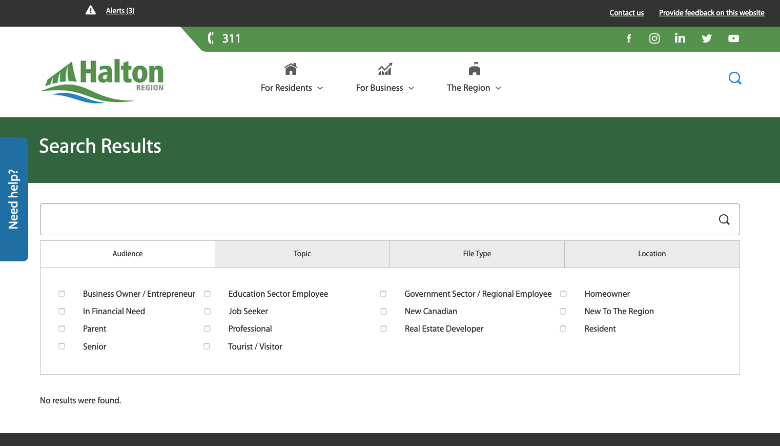
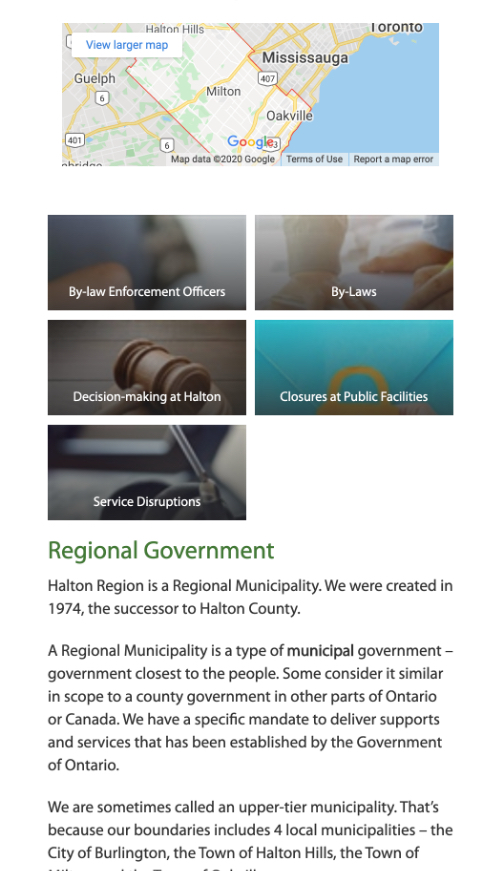
We built a system of tagging and categorization on the form controls that would allow every page, document, event and external link to be tagged and categorized. We used the smart search to pull related results in widgets and we built advanced searching filters that allowed targeted search to filter results by page, categories and popularity.
In order to accommodate the image centric design, we built a custom image handler. This image handler not only reduced the strain on resources but it also made adding images to the website a much easier task by eliminating the need for a manual upload of a resized thumbnail for each page.





Accessibility requirement for WCAG AA required that not only templates be compliant but existing content also be compliant. Extensive iterative testing with the Siteimprove Kentico widget helped both the client and Inorbital track and solve issues to achieve the ultimate goal of compliance.
Inorbital was able to fast track Azure implementation by going direct to Azure for the development and Beta environments. This enabled Halton to test the Azure implementation and Inorbital to fine tune performance parameters and resource allocation during the development through beta phases and then onto production.



Results
Working with Kentico v11 allowed us the flexibility to build a system needed to accommodate Halton’s unconventional design and UI controls. The migration of the website to the Azure environment led to significant performance gains.
The website was launched in the summer and is WCAG AA compliant built on the original design with UI improvements infused during the development process and successfully deployed to Azure.

UI tools were created and implemented to improve the user experience which included this console with Tabs which encourages users to explore related links. The result was this tabbed filtering for easy at-a-glance selections with an opportunity for the user to explore.
The key reasons for the move to Azure was to improve performance within a scalable and reliable enterprise hosting platform located in Canada. Halton is now able to take advantage of the additional Azure tools and features like application insights, detailed metrics, performance optimization, auto scaling and built in load testing.
Our new website puts Regional information and support at your fingertips,” said Halton Regional Chair, Gary Carr. “Making it easier for residents to access our programs and services is an important priority for Regional Council. This update to halton.ca helps ensure that your online service experience is as convenient, reliable and responsive as those you would receive by phone or in person at one of our offices.
Key Criteria for using Kentico
Halton region had some very specific technical needs incorporated into their design that would not be reasonably feasible with other CMS’s. They were relying on Tagging and Categories as their main way-finding. The ability to craft any kind of layout without being restricted by template or CMS was key. Kentico features like Smart Search, accessibility, custom tables, out-of-the-box Kentico webparts, page templates, custom page types, and custom built webparts made choosing Kentico over other similarly priced products the best approach.